What Is An MVP (Minimum Viable Product)?
An MVP or Minimal Viable Product is the lightest version of a product taking into account all the core functionalities. An MVP may not have all the bells and whistles of a fully matured product but it is a reliable, viable version of what the product intends to become with all the most essential functionalities.
Purpose of An MVP
The purpose of an MVP is to ideate and quickly launch a bare minimum version of the product to save cost, time to market and encourage early adoption and gain valuable customer feedback.

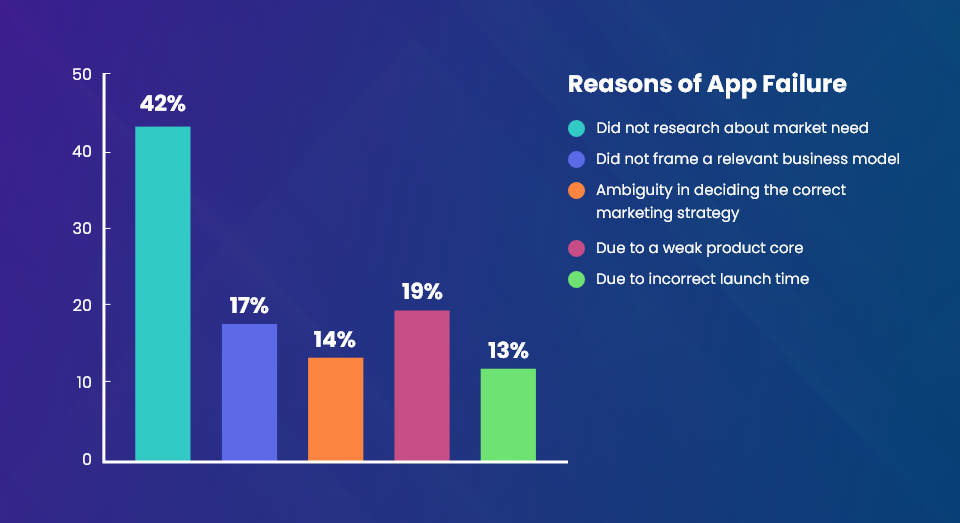
- According to CB Insights, 42% of startups fail due to a misunderstanding of the market demands.
- 56% of startups fail due to a lack of marketing strategy.
- over-investment in expensive technologies is a big mistake.
Therefore, it is a salient truth that lack of technical know-how, marketing plan, and business knowledge are the biggest reasons for failed startups.
- MVP initiates that starting point of discussions and feedback around a product.
- Testing an idea with some genuine users helps to point out the practical issues that may come up on its path.
- Continuous feedback and refinement creates a user ecosystem around a product and organically markets for the product.
- Product developers and technicians get the time to ideate on features, architecture, and technology stack of the product before actually sitting down on the working desk
- Launching in a short time reduces time to market, developer hours, and overall cost involved
Building an MVP fulfills two objectives.
Business and Marketing: An MVP allows the business to figure out workable marketing strategies and responsive advertising platforms and create a cleaner estimate for a marketing budget.
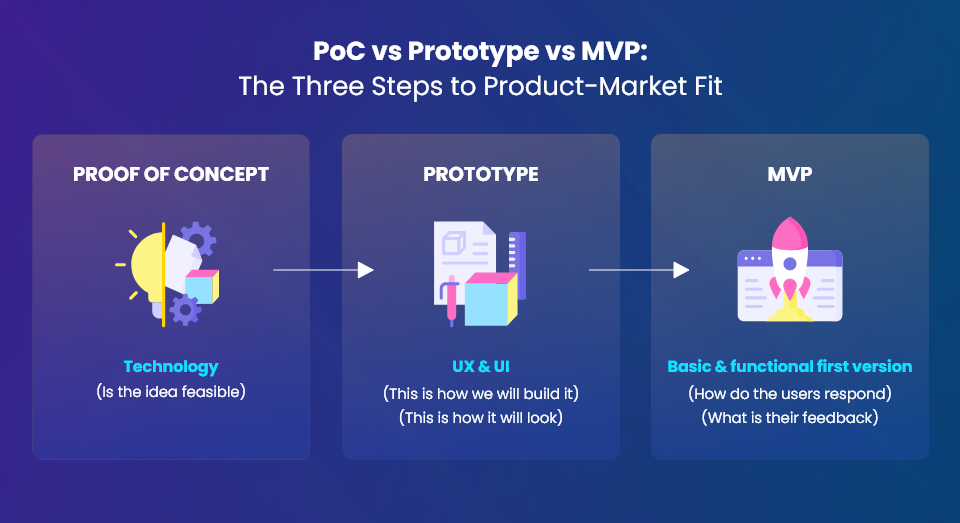
Proof of Concept: It’s the proof that the idea is feasible and can be converted into a product. MVP helps businesses to design a minimum feature set and obtain critical insights on their choice of technology, marketing strategy, and possible expenses.
How To Build An MVP?
According to Eric Ries who popularized the concept of MVP, building an MVP follows the “Build-Measure-Learn” loop. The initial focus while building an MVP is on learning and providing viability instead of profits.
Step 1: Start With Market Research
Products die due to lack of “market need”. Every product though appealing to the ideator may not have a market demand. This is why it is very important to get information on the market demands through proper market research.
Conducting surveys to understand how the users want the product to be is very important. Market research should be able to properly address the following questions
- How will the product solve user problems?
- How big is the market segment?
- Will it be just another app or it has its own USP?
Step 2: Ideate on Value Addition
The value proposition of an MVP is very important. To build a solid value proposition the following questions must be asked
- What does your end user need?
- How does your app solve that pain point?
- What other solutions are available?
Step 3: Map Out User Flow
Designing the user flow starting from opening the app to the final process, such as making a purchase or delivery is very vital to MVP development.
Defining the user flow helps to identify the process stages and build simple and transparent user journey maps. Simpler user journey maps lead to a logical UX and higher conversion rate.
Mapping out user flow can be done with the help of tools like Lucidchart, Microsoft Visio, Xmind, etc.
Step 4: Prioritize MVP Features
Next, the MVP feature should be categorized based on high priority, medium priority, and low priority. At this stage, these features need to be arranged in the product backlog.

Prototyping also happens at this stage. Validation of UX and UI design happens at the prototyping phase and the flow of elements within the interface is also determined at this stage.
This is the stage to decide if the initial version will be a mobile app, PWA, desktop-based or multi-platform. If it is a mobile app also, decide the different OS(Android or iOS or both) it is going to support at the MVP stage. Also, some apps are data heavy, some are event-style apps with continuous read, write and fetch activity.
Step 5: Selecting The Tech Stack
Once prototyping is complete. It is important to consider the following layers of an application to choose the correct tech stack.
Front End
This is the client side of the application. If it is a web app it will mostly use HTML, CSS, Javascript, or a framework like Angular, Vue, or React JS for frontend.
Mobile applications
They will be built in popular frameworks like Native iOS or Android, React Native, Flutter, etc. We also need to keep in mind whether the application is native or hybrid while selecting the framework.
Desktop applications are built on frameworks like Electron JS.
Back End
This is the server side part of the application where all the storage, processing, and handling of data happens. The choice of backend depends on compatibility with several factors like database, third-party libraries, functionalities such as live push notifications, payment gateways, and more.
The most popular languages for backend development are Java, C# , NodeJS, and Python. Several backend frameworks like Spring, .Net Core, ExpressJS, or Django can support here.
Web applications mostly prefer to attach to a cloud based backend PaaS service like AWS or Azure instead of developing and maintaining an enterprise grade storage at least at an MVP stage.
Mobile application backends are developed in Java or Kotlin for Android or Parse and Firebase for iOS.
Database
This is the data layer of the system as it can be majorly relational or non-relational. The most popular relational database engines are Oracle, MySQL, MS SQL, PostgreSQL
The non-relational variant mainly uses MongoDB, Redis, Cassandra, HBase
Environment
This is where we place our application and plays a crucial role in our choice of tech stack. Earlier the decision was simple to buy a server or choose between server vendors but not anymore with the increasing popularity of cloud based applications.
Cloud based applications have several edges through their accessibility, support, flexibility of scaling, and payment plans. A few popular cloud based solutions are Microsoft Azure, Amazon Web Services, and Google Cloud Platform.
Step 6: Launch MVP
At this stage, the MVP is ready to launch. Marketing strategies need to be determined. Whether this would be a public version or for select users is also to be considered.
Step 7: Exercise ‘B.M.L.’ – Build, Measure, Learn
Building an MVP is a cyclic process of build, measure, learn. The key objective of launching an MVP is user testing and gaining valuable feedback. Feedback helps to
- Analyze what needs to be improved and what features to add
- Collect requirements for the new features
- Define the main features for the next release
- Estimate the scope of work, time for development, and budget
Analyze the Feedback
An MVP is built to gain feedback on the lean version of a product. Some of the metrics you would like to look into are sign-up rate, percentage of active users, CAC (Client Acquisition Cost), and churn rate.

Wrapping Up
It is evident that MVP development is not a one time job but a continuous cycle of collecting feedback and reiterating them on the next version following the B.M.L. methodology.
The advantage of MVP is that it can be launched in a short time to test the market and come up with engaging features before the final product launch. The challenge, however, remains from limited time, lack of knowledge, and minimal funding to bring out a viable product that can though be solved by an experienced developer team.