Code refactoring is a process that involves restructuring the old code without affecting its functionality or external behavior. Code refactoring is an important process in the DevOps way of software development and helps to avoid technical debt.
Code refactoring cleans up the code and prepares for QA. This improves the readability of the code and smoothes out the QA and debugging process. All this in turn encourages each developer to think about and understand design decisions, in particular in the context of collective ownership / collective code ownership.
Techniques to Perform Code Refactoring
There are several approaches to code refactoring. One should select one of the approaches fitting to their software development process, QA aspirations, product engineering method, and other factors.
Red green refactoring
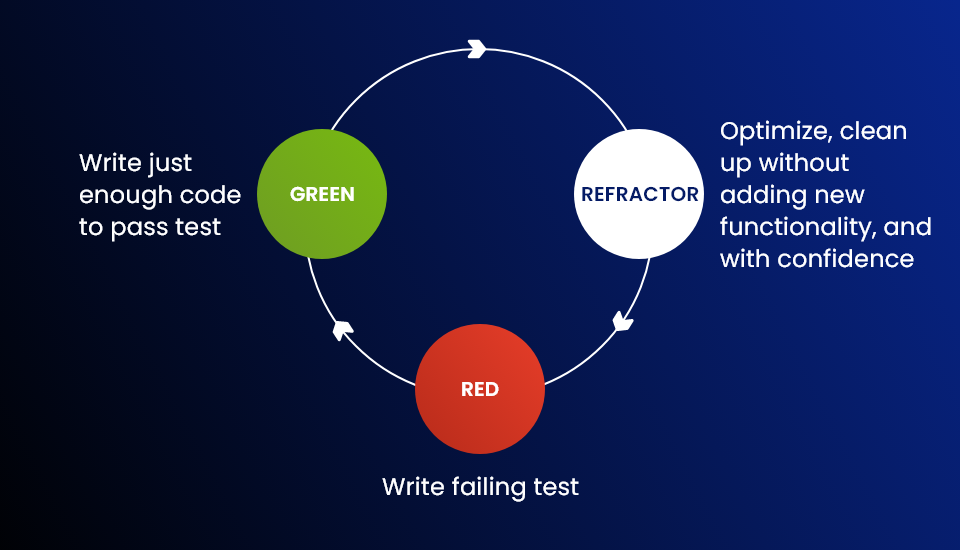
The red green refactoring attempts to compartmentalize the developers approach into three phases. It starts with red where what to develop is considered. A test is written which initially fails and indicates the way to implement a feature, this is the red phase.
In the green phase code is written to make the test pass.
In the refactor phase better improvements are made to the code.

Refactoring by abstraction
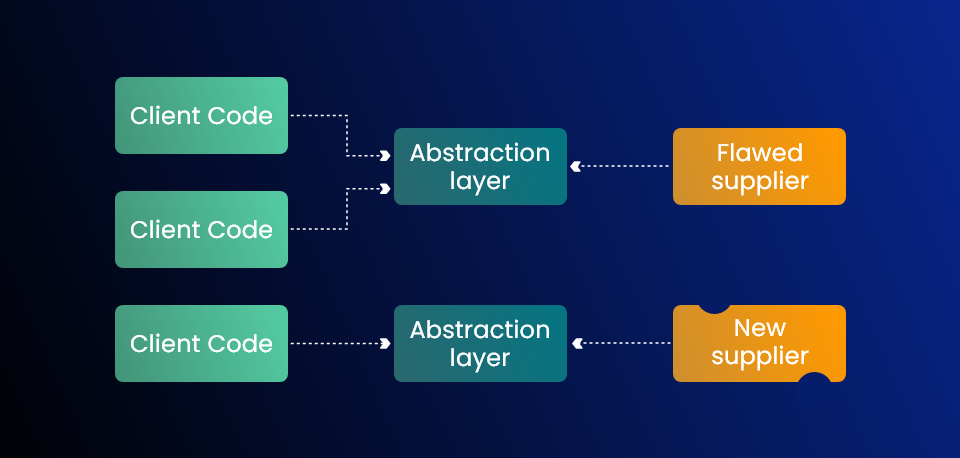
This method is preferred when a large amount of refactoring needs to be done. This method is used mainly to reduce code redundancy. Abstraction involves class inheritances, hierarchy, creating new classes and interfaces, extraction, replacing inheritance with the delegation, and vice versa.
One popular example is the Pull-Up/ Push-Down method.
These are two opposite forms of refactoring involving classes. The Pull-Up method pulls code parts into a superclass and helps to eliminate code duplication. Push-Down takes the code part from a superclass and moves it down into subclasses.

Composing method
Composing method uses streamlining to reduce duplication from code. Two popular ways to implement composing method are extraction and inline.
Extraction involves breaking down the code into small chunks in order to extract fragmentation. Fragments are moved into separate methods and replaced with a call to these new methods.
Inline involves finding all calls to a method and replacing the content with the method. The original method is then deleted to reduce excess number of methods.
Simplifying methods
As the code ages over time it gets overly complicated. The logic and method calls become complex to understand. It is sensible therefore to simplify the logic and interfaces for class interaction.
Simplifying code logic involved several ways like consolidate conditional expression and duplicate conditional fragments, decompose conditional, replace conditional with polymorphism, remove control flag, replace nested conditional with guard clauses, etc.
Simplifying method calls involves adding, removing, and introducing new parameters, replacing the parameter with the explicit method and method call, parameterize method, making a separate query from modifier, preserve the whole object, remove setting method, etc.
Moving features between objects
This method involves transferring methods or properties from old class to a newly created class to improve code organization and maintainability. This process optimizes class responsibilities, enhancing modularity and readability, while minimizing code duplication. Properly executed, feature migration enhances software design and promotes efficient collaboration among developers.
Preparatory refactoring
This method comes when there is a need of updating an old code to integrate a new feature. This kind of update saves from future technical debt as the code is prepared during the early phases of development. Refactoring saves money, time, and resources for the product team.
When not to go for refactoring
Code refactoring practice brings on a lot of benefits but there are times when you should avoid refactoring. One such scenario can be when there is a very short time left for marketing the product. This is the time when it is better to stop fixing the old code and maybe take the consultation of third party services and tools, consult an external DevOps team and get the product ready for launch.
Another time when refactoring is not possible is the legacy code is totally not suitable for the new cloud platform or the architecture being introduced. At times like this the code needs to be discarded and refactoring doesn’t help.
Roadmap to Refactoring
The smartest way to build a roadmap to refactoring is by taking help of the Agile principles. Breaking down the refactoring task into a number of comprehensible chunks and performing timely testing creates a hassle free development experience. Some of tricks for a great refactoring strategy are:
Refactor first before adding any new feature
Before adding on new features it is better to clean up the existing one. This will prevent avoidable troubles during the future QA phase and reduce unwarranted technical debts.
Have a plan and timeline
Refactoring is a time taking process. It is better to plan beforehand the level of refactoring being attempted. Is it just to change the variable names and improve readability or a full clean up. Seek out the best ways to optimize the code within an affordable timeframe.
Test always
The refactoring attempt should not bring in new bugs into your code. Test often, test always when you bring up significant changes. Prepare your test plans and keep them ready before starting a refactoring process.
Explore automation
Automation is what a DevOps developer vouches for. The more a refactoring process can be automated the easier it becomes to refactor. Refactoring shortcuts and tools are a craze among the developer community.
Conclusion
Code refactoring is like a daily housekeeping service to keep the code base clean. Regular refactoring helps to prevent faults building and saves from technical debt. This in turn helps in a great way to maintain an excellent product and keep away surprises.